
執筆者: あんどう
最終更新: 2021/09/21
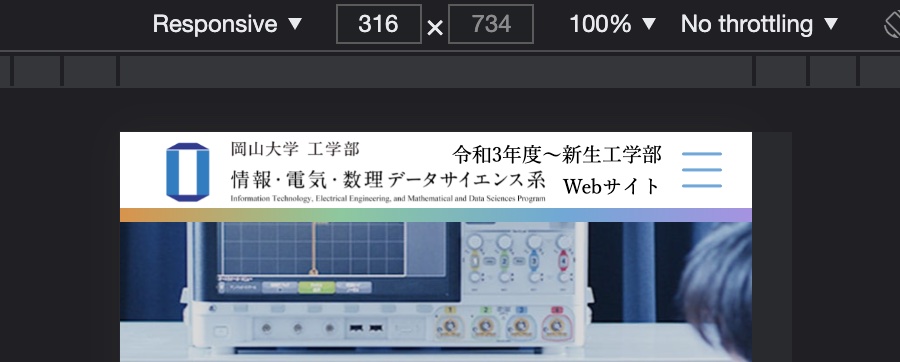
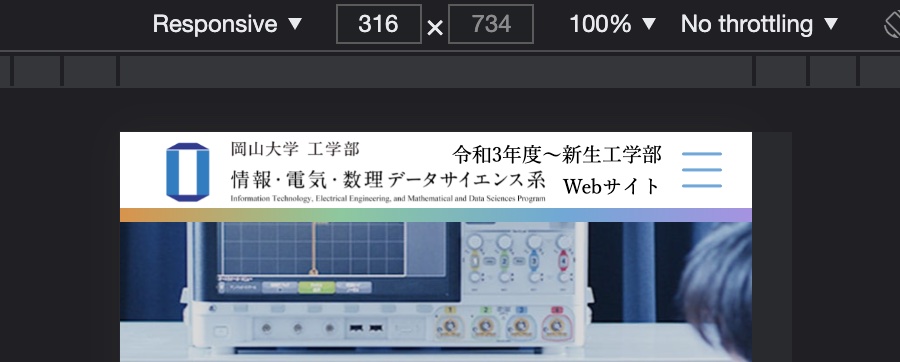
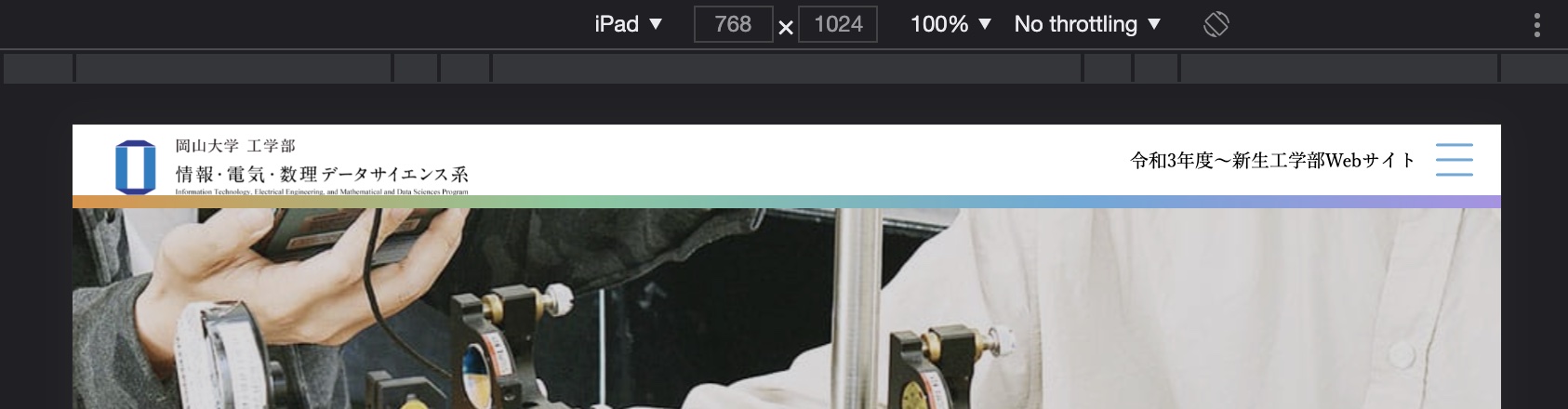
岡山大学工学部の新ホームページには、表示上の欠陥があります。
情報・電気・数理データサイエンス系とかいう欲張りで長すぎる名前が、「令和3年度〜新生工学部Webサイト」と被ってしまっています。
この現象は、画面の横幅が412px を下回った時に起こります。画像で記述されたロゴがどちらも透過画像であるため、文字が読みづらくなります。
本来は、HPを作成した岡山大学自然系研究科等事務部総務課に連絡すべきですし、今からしようと思いますが、成績が悪くて連絡しづらい夏季休業期間中ということで無理やり修正します。
修正する上での気を付けたこと
JavaScriptは使わない
見た目の問題を後付けスクリプトでいじることはできるだけ避けたい行為です。
疑似要素を活用する
既存の要素のプロパティ変更には限界があります。
例えば今回の場合、ロゴがpng画像なので、文字列を改行させるわけにはいきません。
そこで、before/after擬似要素を追加して、「令和3年度〜新生工学部Webサイト」を無理やり書き込みます。
Stylusを入れよう
Stylusのダウンロード
Google Chrome拡張の「Stylus」を入れます。Firefoxにも対応していますが、リンクは割愛します。
CSS
:root {
--sublogo_width: 35vw;
--header_height: 37px;
}
#header .inr #logo {
position: relative;
}
#header .inr #logo a {
z-index: 4;
}
/* 本来のサブロゴは消す */
#header .inr .sp_subLOGO {
display: none;
}
h1#logo::after {
position: absolute;
top: 0;
display: none;
height: var(--header_height);
content: '令和3年度~新生工学部Webサイト';
align-items: center;
justify-content: flex-end;
right: 60px;
width: var(--sublogo_width);
font-size: 1rem;
text-align: right;
font-family: '游明朝','Yu Mincho',YuMincho,'Hiragino Mincho Pro',serif;
z-index: 3;
}
@media screen and (min-width: 310px) and (max-width: 1000px) {
h1#logo::after {
display: flex;
}
}
sublogo_width の35vw は完全に適当に決めているので、ベターな値があるかもしれません。
結果

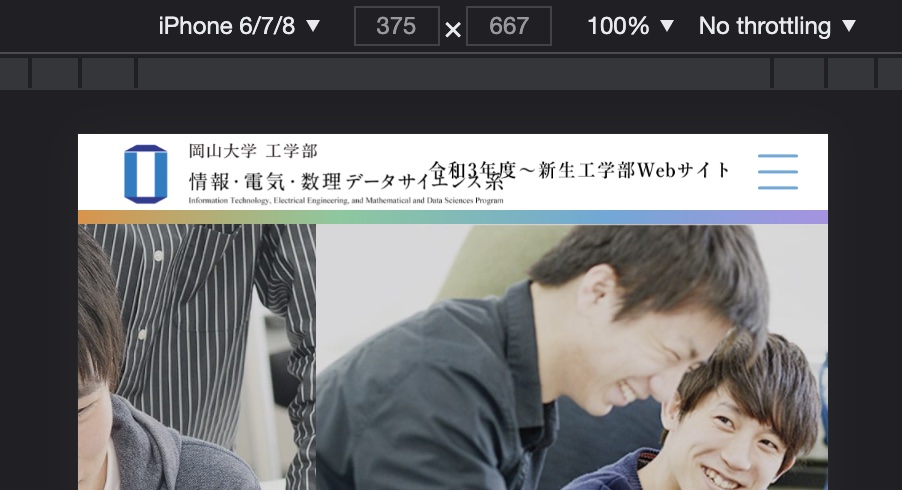
疑似要素に「令和3年度〜新生工学部Webサイト」を書いているため、その横幅に応じて改行がされます。
スマホの横幅だといい感じに改行されて、メインロゴと被りません。なお、あまりに狭い場合はメディアクエリでサブロゴを隠します。
align-items: center; のおかげでいい感じに中央寄せできています。数年前にはできなかった選択肢。ありがとうflexbox!
この人が書いた記事