執筆者: あんず
最終更新: 2024/08/07
ルックバック、良かったな。
こんにちはこんばんは、未だルックバックの余韻に囚われているあんずです。
いいですよね、ルックバック。皆さんは観ましたか?観ましょう。
ネタバレはしないのですが、一つ言えることは逆張りせずに観てみてほしいということです。
まるで漫画がそのまま動いているかのようなあの感じ、一体何枚描いて何回調整を重ねられたか、アニメーターの方々の努力は計り知れないですね。
アニメってすごいなあ。
と、いうことで
ルックバックのサントラを聴きながら映画の余韻に浸っているそこのあなた。(わたしです)
こういう時は二次創作でこの感情を表現しましょう。ただの自己満足ですが!
題材決め
早速描いていきましょう。
以前ルックバックに出てくる藤野というキャラクターを描いたのですが↓
せっかく夏休みで時間が有り余っているし、もう少し工夫を凝らしたい!
なので
動くイラストを描いてみよう!
今回は同じくルックバックに出てくるメインキャラ、京本を描きます。うっひょ~
静止画を描く
動くイラストを描くにあたって、何枚かの絵が必要ですね。今回は最終的にGIFアニメーションにしていこうと思います。
とにもかくにも絵が必要!描きましょう。
最初ですので、まずは目だけ動かそうと思います。
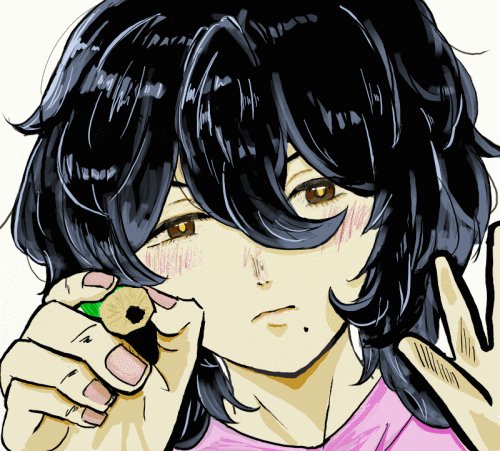
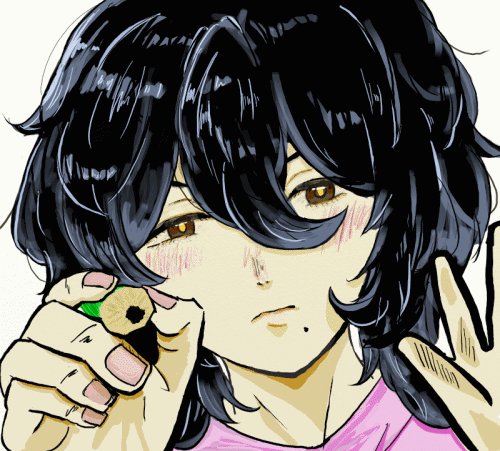
まずこちら。
二次創作なので似てなくても多めに見てくれ
手に持っているのは鉛筆です。この感じで鉛筆描くの難しい。
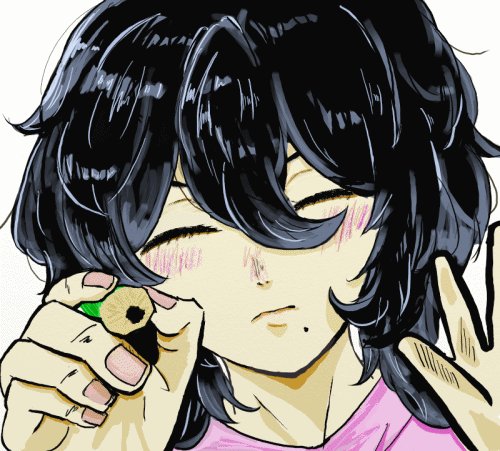
その次に描いたのがこちら。
か、かわい~~~~~~~~~~
まばたきをさせたかったのでホントに目だけの変化ですね。あとはほぼなにもいじっていません。(頬紅くらい)
まあこれだけでもいいんじゃないかって感じですけど、大学生の夏休みは暇なのでもう一枚追加しました。
ジト目の京本。
これを加えたらちょっとは滑らかな動きになりそう。
期待大です!
GIFアニメを作る
絵はそろったので早速つなげていきましょう!
クリスタ(CLIP STUDIO PAINT)があればGIFアニメ機能があるらしいのですが、私が使っているのはArtRage Liteですのでそんなものございません!(たぶん)
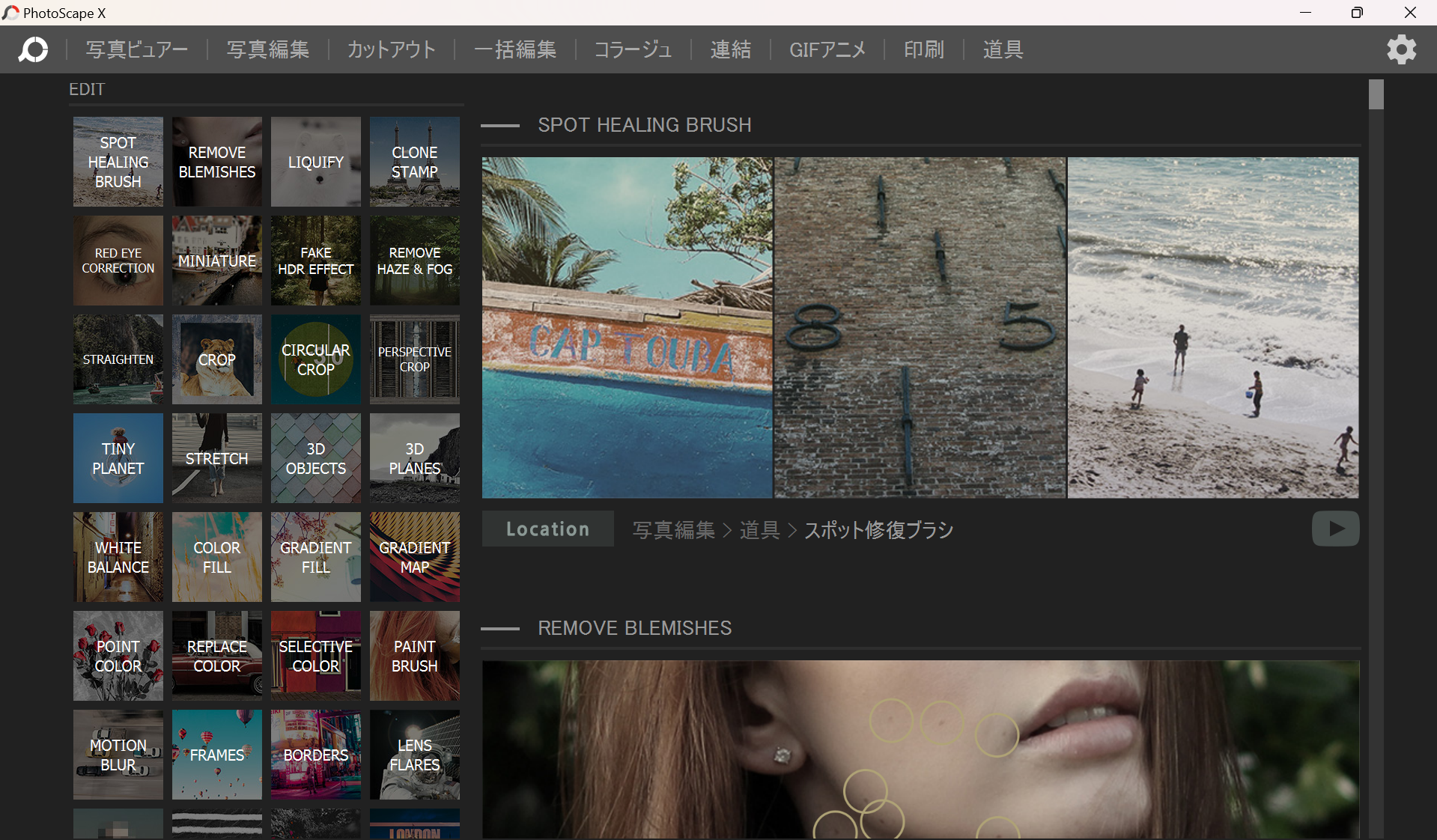
ここでは無料で使えるPhotoScape Xを使用して、GIFアニメを作りたいと思います。
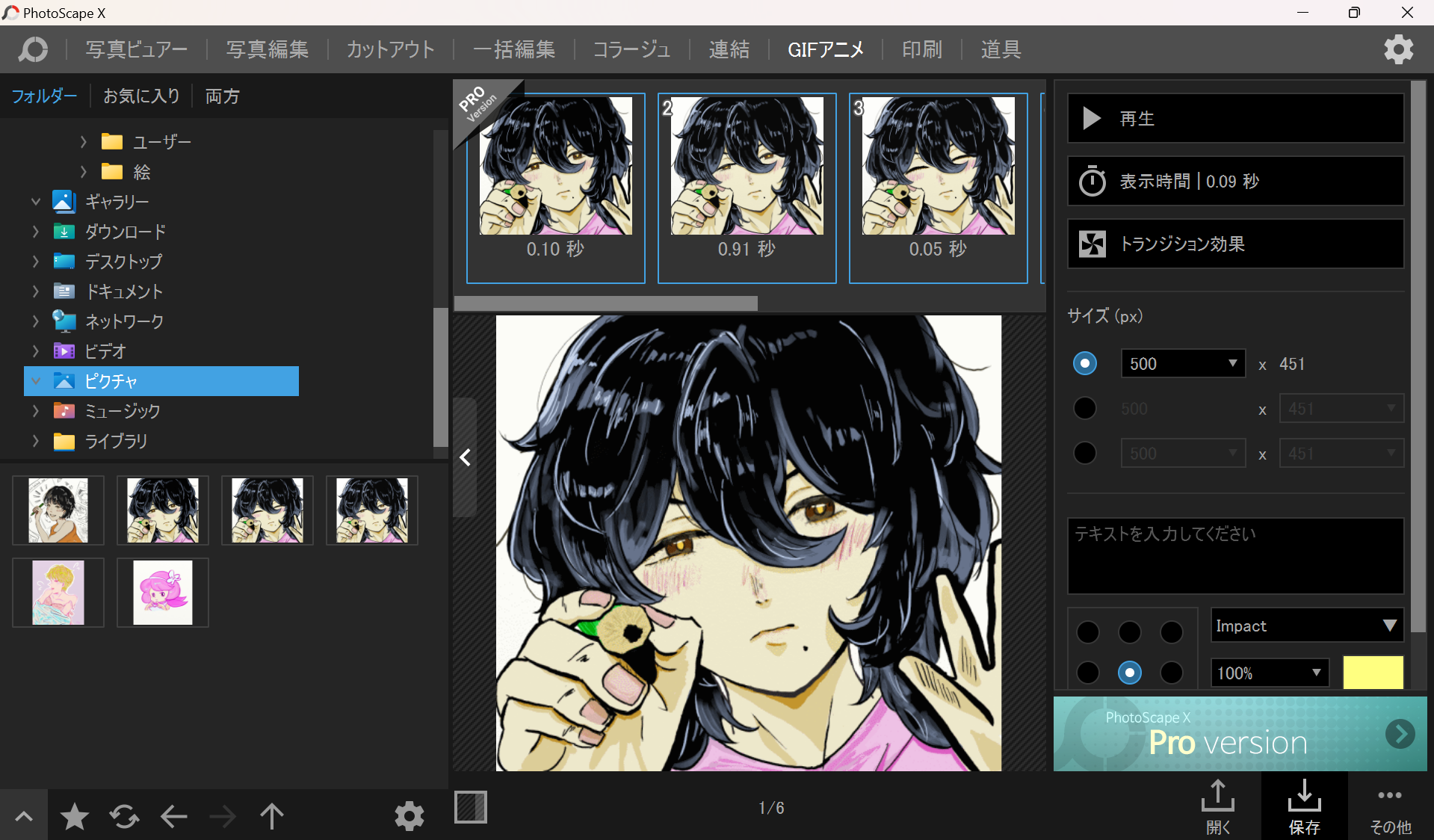
ダウンロードして早速起動。
上のほうにあるGIFアニメをクリック。
するとこんな画面が出てきます。
左にファイル一覧があり、画像を真ん中にドロップするとこうなります。
それぞれの絵を選択して、表示時間のところをクリックすると、その絵が(もしくは全体が)何秒表示されるか決めることができます。
トランジション効果という項目は今回は使っていませんが、簡単に言うと画像が右や左に流れたり、ズームされたりする風に加工できる代物です。あとテキストを埋め込むことも可能なようですね。動画編集ぽい!
使ってみての感想ですが、簡単にGIFが作れたし、こだわりがなけりゃ無料で使えるしラッキーという感じです。
完成!
まばたきを表現するために、画像同士の感覚をいろいろ調整しました。作り終わってみて思ったのですが、やっぱり枚数があればあるほど滑らかになるもんなんですね。目を閉じて再度開くまでを3枚で賄うのはちょっときびしい。
でも可愛いからヨシ!!!!
次回はもっとキャラをぬるぬる動かしてみたいですね。
おわりに
ここまで読んでくださった方、ありがとうございました。
そしてぜひルックバックを観ましょう。
そして一緒に二次創作しましょう。はっはっは