執筆者: 霽月
最終更新: 2023/04/21
内容
霽月です。自作UIの紹介記事です。
UIButtonっていうのはSwiftのボタンのことなんですけど、UIButtonって標準だと押したとき何のアニメーションもないんですよね。ということで今回は、色んな場面で使えそうなUIコンポーネントを3つ制作したので、その紹介をしようと思います。Apple純正アプリのUIを真似たのでユーザーに分かりやすく、UX向上が図れます。3つのUIは独立していて、依存関係はありません。
- PushableButton:押してる間ちょっと暗くなるボタンです。
- HoldableButton:長押しが可能なボタンです。
- HorizontalButtonGroup:横一列にボタンを並べます。
実際にこれらを使用したサンプルソースを書いていきます。先に完成形をお見せします。
なお、3つのUIのソースと、今回作るサンプルソースはGitHubにて公開しています。
ボタングループを画面に配置
まずはボタングループと、3つのボタンを宣言します。
左右の2つはHoldableButton、中央のはPushableButtonにします。
let buttonGroup: HorizontalButtonGroup = {
let buttonGroup = HorizontalButtonGroup()
buttonGroup.backgroundColor = .systemCyan.withAlphaComponent(0.2)
buttonGroup.separatorColor = .systemCyan
buttonGroup.layer.cornerRadius = 10
return buttonGroup
}()
let leftButton: HoldableButton = {
let button = HoldableButton()
button.setTitle("←", for: .normal)
button.setTitleColor(.black, for: .normal)
return button
}()
let centerButton: PushableButton = {
let button = PushableButton()
button.setTitle("⚪︎", for: .normal)
button.setTitleColor(.black, for: .normal)
return button
}()
let rightButton: HoldableButton = {
let button = HoldableButton()
button.setTitle("→", for: .normal)
button.setTitleColor(.black, for: .normal)
return button
}()viewDidLoadで配置します。ボタングループのaddSubButtonというメソッドで、ボタンを順番に配置することができます。
buttonGroup.translatesAutoresizingMaskIntoConstraints = false
buttonGroup.addSubButton(leftButton)
buttonGroup.addSubButton(centerButton)
buttonGroup.addSubButton(rightButton)
view.addSubview(buttonGroup)
let safeAreaGuide = view.safeAreaLayoutGuide
NSLayoutConstraint.activate([
buttonGroup.centerXAnchor.constraint(equalTo: safeAreaGuide.centerXAnchor),
buttonGroup.topAnchor.constraint(equalTo: safeAreaGuide.topAnchor, constant: 30),
buttonGroup.widthAnchor.constraint(equalToConstant: 180),
buttonGroup.heightAnchor.constraint(equalToConstant: 30)
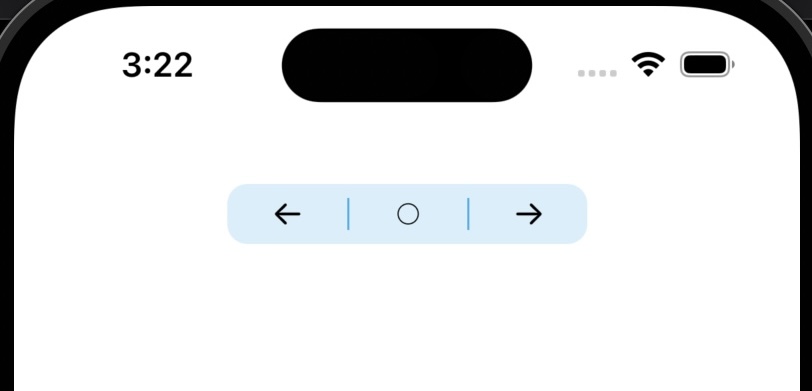
])オートレイアウト制約でセーフエリアの上の方にボタングループを表示するようにしました。実行するとこんな見栄えで表示されます。
数字をカウントするラベルを配置
画面中央にcountというメンバの値を表示するラベルを作りましょう。
ここではcountを初期値0、負にはならない整数としておきます。
let numberLabel: UILabel = {
let label = UILabel()
label.font = UIFont(name: "Menlo-Regular", size: 46)
label.textColor = .black
label.text = "0"
return label
}()
private var _count = 0
private var count: Int {
get {
return _count
}
set {
_count = max(0, newValue)
numberLabel.text = "\(count)"
}
}オートレイアウト制約を使います。
numberLabel.translatesAutoresizingMaskIntoConstraints = falseaddSubviewして、
view.addSubview(numberLabel)NSLayoutConstraint.activate内に制約を書きます。
numberLabel.centerXAnchor.constraint(equalTo: view.safeAreaLayoutGuide.centerXAnchor),
numberLabel.centerYAnchor.constraint(equalTo: view.safeAreaLayoutGuide.centerYAnchor)そうすれば、画面中央にMenloフォントで0と表示されます。
ボタンのイベントを登録
右のボタンでcountを増加、左のボタンで減少、中央のボタンで10〜99の範囲のランダムな整数に設定します。
@objc func rightButtonTapped() {
count += 1
}
@objc func leftButtonTapped() {
count -= 1
}
@objc func centerButtonPressed() {
count = Int.random(in: 10...99)
}HoldableButtonにイベントを登録する時は、addTargetではなくaddEventを使います。
rightButton.addEvent(self, action: #selector(rightButtonTapped))
leftButton.addEvent(self, action: #selector(leftButtonTapped))
centerButton.addTarget(self, action: #selector(centerButtonPressed), for: .touchUpInside)これで冒頭に見せたサンプルが完成します。