執筆者: 霽月
最終更新: 2023/04/17
内容
霽月です。作品紹介記事です。
2023年の新歓からTwitterで「岡大電算研質問箱」が公開されましたね。
おはようございます!(激おそ挨拶) 電子計算機研究会の質問箱を作成したので、私たちのことで質問がある人はなんでも送ってください!#春から岡大 #春から岡大生へhttps://t.co/ITbhX15Ig8
— 岡山大学電子計算機研究会 (@oucrc) April 2, 2023
これは去年僕がReactを触った時に練習で作ったやつです。
コードを使ったWeb制作は未経験だったのでやってみようと思い、鮭さんにNext.js教えてもらったのがきっかけです。
部活の質問箱作るぞーとなって勉強を始めました。具体的に何をやったかというと、
- ReactとNext.jsの公式チュートリアルを読んだ。
- データベースの作り方(Firebase)と操作方法を調べた。
JavaScriptは習得済みということもあり、勉強は2日で終わらして作り始めました。
正味の制作期間は1ヶ月くらい。Web初心者すぎて色々苦戦したりしましたが、あんまりかかってないですね。
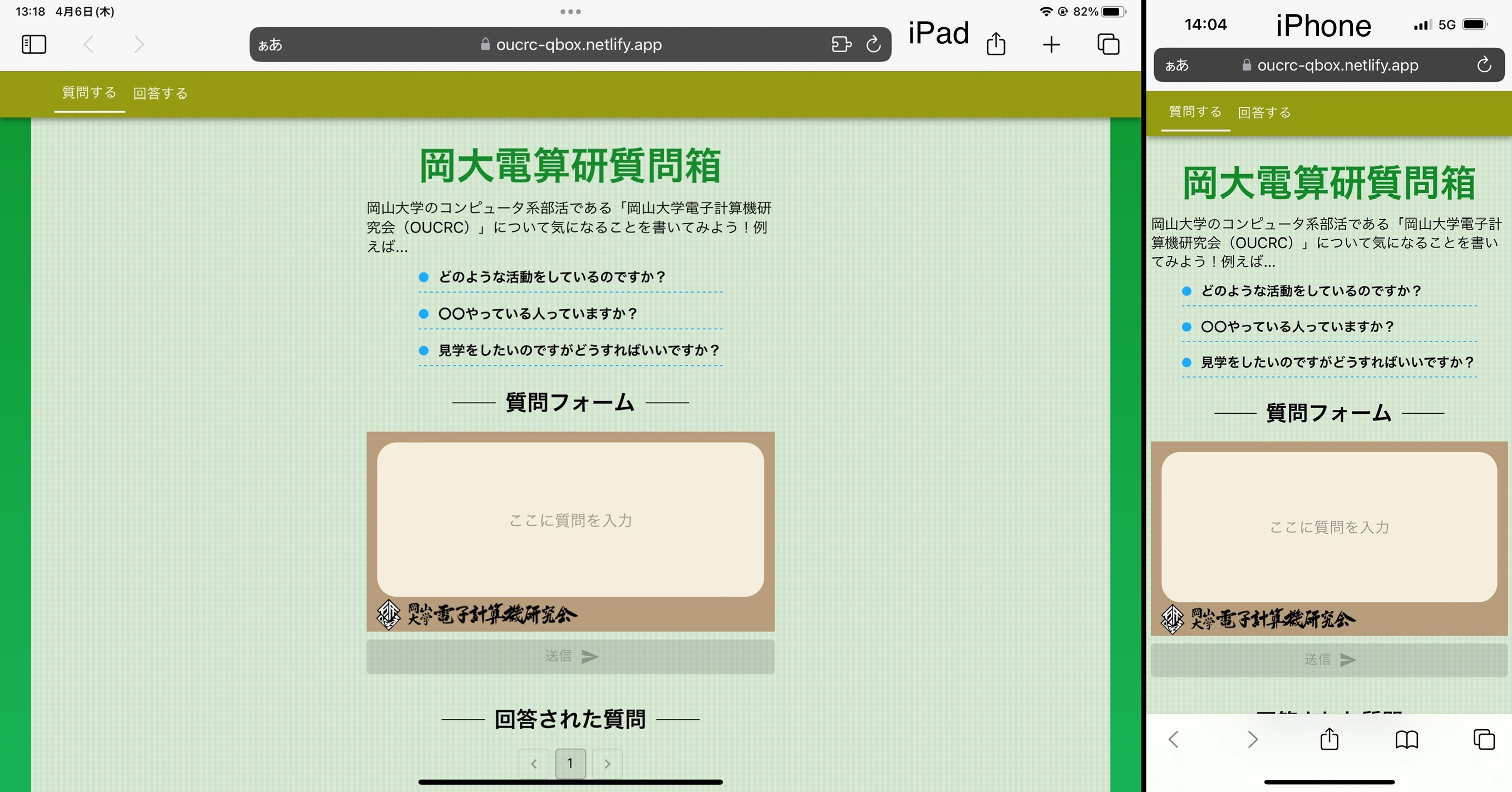
質問画面
質問画面が、僕の1番のこだわりポイントです(ˊᗜˋ*)
Peingとかマシュマロとか、ほとんどの質問箱サイトって、真っ白な四角い入力ボックスに質問を入力しますよね。でもこの質問箱では質問カードに直接入力できるので、投稿後の見栄えを常に確認しながら書けるんです!この方が絶対楽しいですよね。
そして注目すべきは送信時のアニメーション!質問カードが画面奥に向かって飛んでいきます!これぞ「遊び心」ってやつです。これが見たくて2個目の質問書きたくなる人もいそう。
質問一覧
質問カードを押したら回答が書いてある個別ページに飛ぶようになってます。
ここは特にこだわりないので、配色の話をしましょうか。
質問カードの色は、電算研の毛筆みたいな文字に合わせて、木をイメージした茶色にしました。淡い色が僕は好みなので、淡めの茶色です。
背景はサイバー感を出そうと思って緑にしましたが、背景が主張し過ぎると見づらくなるので、落ち着いたチェック柄にしました。サイバーというよりピクニック気分です。この部のゆる〜い雰囲気が伝わればいいなと思いました。
画面の広い端末では左右に緑のグラデーションが見えますね。よくよく観察すると分かるんですけど、このグラデーション、実は動いてます。気付いた人いるかな?
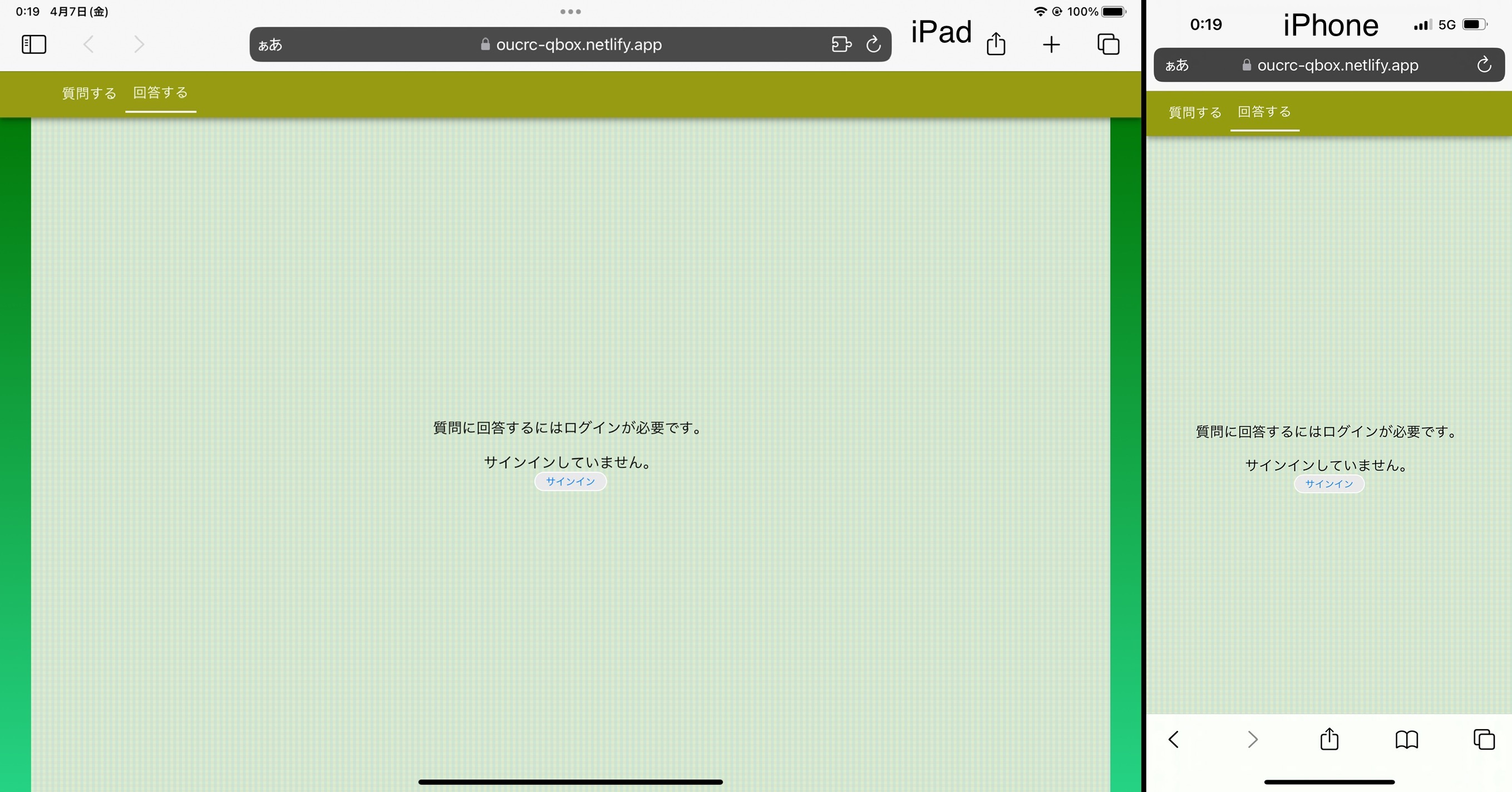
ログイン画面
上の「回答する」を押したらログイン画面が出てきます。ログインすると回答用のページが開けるようになります。
僕が作ったのはパスワード認証画面だったんですが、あんどうさんが幹部Googleアカウント認証に改造したので跡形もありません。確かに、これ専用のパスワード覚えて入力するよりGoogleログインの方が圧倒的に楽ですよね。名案としか言いようがありません。
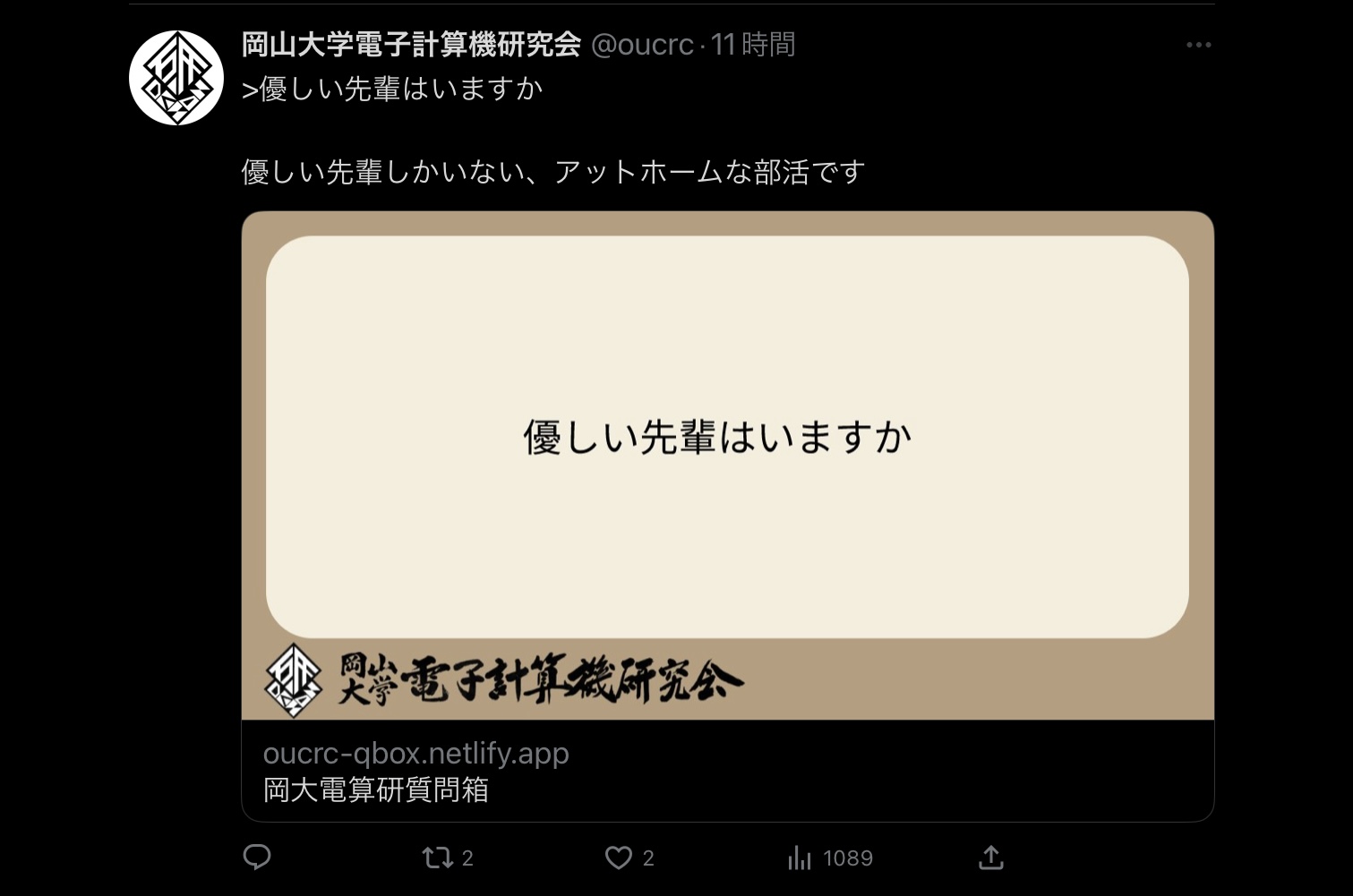
サムネ画像
Twitterでの利用を想定して、質問ごとにサムネ画像が自動で生成されるようになってます。
僕が書いたら何故か動かなかったので、あんどうさんの力を借りています。現時点、たまに表示されなかったりバグったりしてますが、対応中です。
('23.4.17) 改善しました!
Slack通知
Slackのbotと連携して、質問が送信されると部のSlackに通知するようにしています。
何か言いたいことがある部員は、返信に書けば回答者が読んでくれます。
作った感想
今回は体験というノリでWebやってみましたが、結構難しいですね。僕は2日しか勉強してませんが、Webエンジニア目指す人向けの超長いロードマップとか見ると、そこまで頑張れるほどWebに興味はないなあって思いました。最近Macを買ったので、iOS専門の人になろうかなと思ってます。
でもまあ、自分の作ったサービスがこんな風に実際に使われて、自分の端末のブラウザからもアクセスできるのを見ると、達成感はありますし、楽しいです。
この部活は部活動フェスティバルのHPを任されてたり、このサイトの運営もあったり、Webの人はやること色々あるので、少しでも興味ある人は僕みたいに試しに齧ってみるといいですよ!
この人が書いた記事