Twitterのタイムライン上の画像だけを表示したい!
執筆者: 小石こは
最終更新: 2022/03/29
こんにちは.小石こはです.
概要
twitterのタイムライン上の画像をギャラリーのように表示させるまでの流れを紹介します.
使用技術
- Python3.9.5
- tweepy
- Streamlit
- Twitter API
今回作成したもの
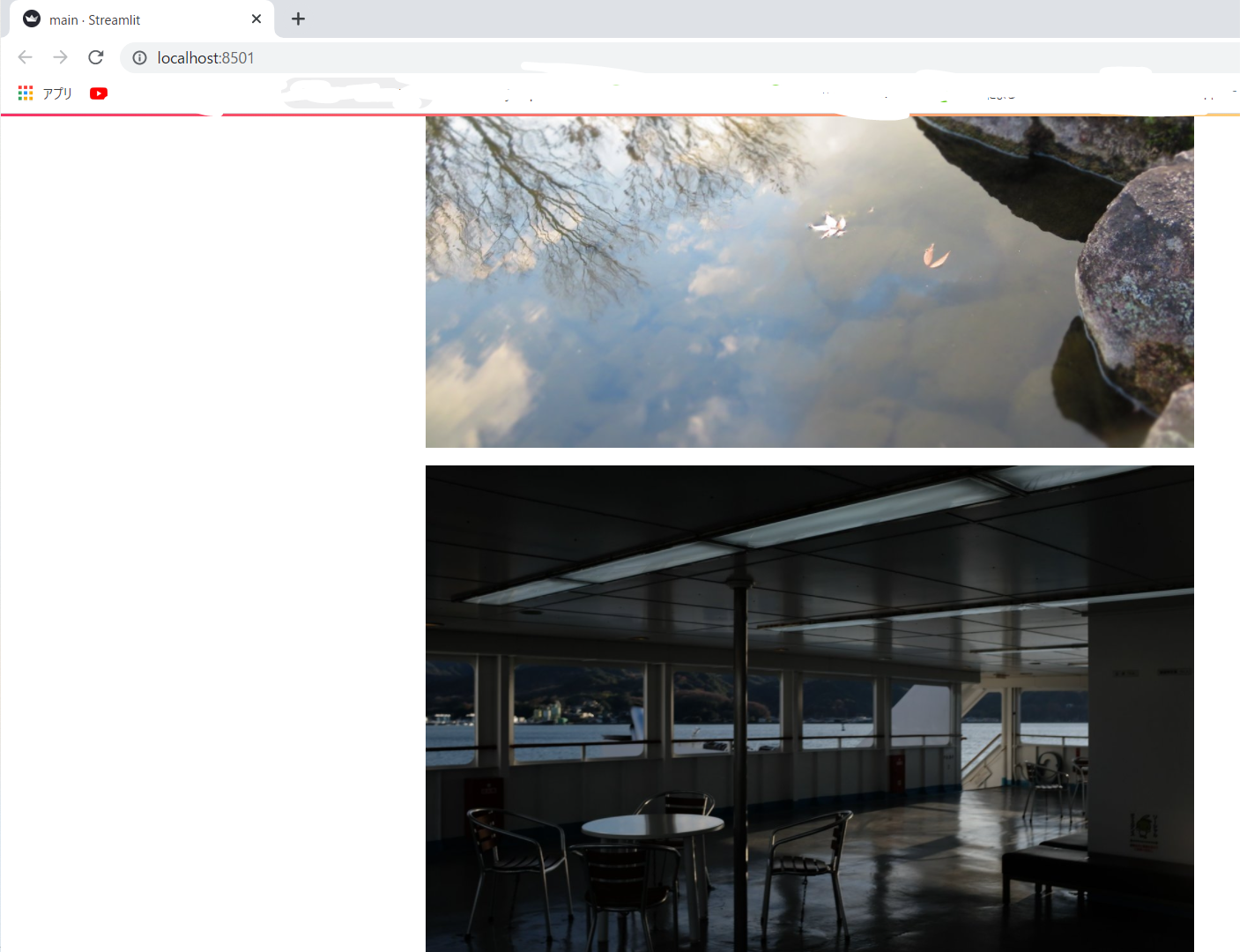
以下の画像のように,タイムライン上の最新の画像を何件か取得して,ローカルWebサイト上に表示させるものを作成しました.
↓Twitterのタイムラインの様子
↓今回作成した,ローカルwebサイト上にタイムライン上の画像を表示させたもの
Twitter APIの利用申請,tweepyの導入
Twitterからデータを取得したいので,Twitter APIの利用申請をします.
Twitter API→ https://developer.twitter.com/en/docs/twitter-api
次に,Twitter APIを便利に使用するためのPythonのライブラリであるtweepyを以下のコマンドで導入します.
pip install tweepy今回はローカルWebサイト上でTwitterのタイムライン上の画像をギャラリーのように表示させることを最終目標とします.他人に公開することはなく自分のみが閲覧するため,フロント実装が面倒になり,Streamlit(フロントエンドアプリケーションを作成できるPythonのフレームワーク)を使用することにしました.
Streamlit→ https://streamlit.io/
作成したプログラム
作成したプログラムのディレクトリ構造は以下の通りです.
main.pyの中身は以下の通りです.
import streamlit as st
from PIL import Image
import streamlit.components.v1 as components
from requests_oauthlib import OAuth1Session
import tweepy
import requests
import json
with open('twitter.json') as f:
twitter_keys = json.load(f)
def main():
# twitter.jsonからKEYを取得
CONSUMER_KEY = twitter_keys['consumer_key']
CONSUMER_SECRET = twitter_keys['consumer_secret']
ACCESS_TOKEN_KEY = twitter_keys['access_token']
ACCESS_TOKEN_SECLET = twitter_keys['access_token_secret']
auth = tweepy.OAuthHandler(CONSUMER_KEY, CONSUMER_SECRET)
auth.set_access_token(ACCESS_TOKEN_KEY, ACCESS_TOKEN_SECLET)
api = tweepy.API(auth, wait_on_rate_limit=True, wait_on_rate_limit_notify=True)
public_tweets = api.home_timeline() # タイムラインの情報を取得
img_urls = []
# タイムラインの情報から,画像のURLを取得
for tweet in public_tweets:
if 'media' in tweet.entities:
for media in tweet.extended_entities['media']:
media_url = media['media_url']
img_urls.append(media_url)
# 取得した画像のURLをjpgに変換,imagesフォルダに保存
for i in range(0,len(img_urls)):
url = img_urls[i]
file_name = f"./images/{i}.jpg"
response = requests.get(url)
img = response.content
with open(file_name, "wb") as f:
f.write(img)
# ローカルwebサイト上に画像を表示させる
for i in range(0,len(img_urls)):
img = Image.open(f'./images/{i}.jpg')
st.image(img, use_column_width=True)
if __name__ == "__main__":
main()
プログラムを実行するには以下のコマンドをたたきます.
するとローカルサーバーが立ち上がります.
streamlit run main.py
これで完成です.
Twitterを開かなくても,streamlit run main.pyとたたけばタイムライン上の画像を閲覧可能になりました.
以上です.ありがとうございました.