執筆者: ごま
最終更新: 2024/07/17
はじめに
この記事はTypstシリーズの第3弾であり、Typstでレポートを作成しようシリーズの後半です。もし前回の記事を未読の方は、まずは前回の記事を読んでみてください。
レポートの作成
前回示した通り、このシリーズで身につけたい技術は
- 表紙を作成する
- 見出しを設定する
- 図を挿入する
- 表を挿入する
- リンクを貼る
- ページ番号を挿入する
です。前回表紙の作成および見出しの設定を行いましたので、今回は図の挿入からやっていきます。 特に理由のない限り、次の設定を行った状態で進めます。
#set text(lang: "ja") // 言語を日本語に設定
#set text(font: ("Harano Aji Mincho","New Computer Modern"),size: 10pt,) // フォントを設定
#show heading: set text(font: ("Harano Aji Gothic"),weight:500 ) // 見出しのフォントを設定
#set heading(numbering: "1.1")
図を挿入する
Typstで画像を挿入する際にはimage関数に画像ファイルのパスを渡します。TypstはPNG、JPEG、GIF、SVG形式のファイルをサポートしています。
#image("./apple.jpg")
このコードを実行すると、次のように画像が挿入されます。

しかしながら、これでは「画像」を表示するだけで、図番号や図タイトルを挿入することができません。図番号や図タイトルを挿入するには、figure関数を使います。
#figure(
image("./apple.jpg"),
caption: "リンゴの画像",
)
このように記述すると、次のように図番号と図タイトルが挿入されます。

figureには#記号がついており、imageにはついていないことがわかります。これは、Typstにおいて#記号を使うと他のモード(マークアップモードや数式モード)からコードモードに入り、その部分の記述はコードとして扱われるため、わざわざ#記号をつけて再びコードモードに入る必要がないためです。逆にimageの前に#記号を付けてしまうと、error: the character'#'is not valid in codeというエラーが出てしまいます。
先程の例で、画像が図として扱われた事がわかりますが、少し画像が大きいようです。画像の幅を指定するには、image関数のwidthオプションを使います。
#figure(
image("./apple.jpg",width: 50%),
caption: "リンゴの画像",
)
このように記述すると、次のように画像の幅が文書の幅の50%になります。

widthの値はパーセントで指定することができますが、他にもcmやmmなどの単位も使うことができます。
一般的に、挿入した図表は文中で参照を行います。Typstでは次のように図表にラベルをつけ、これを参照します。
#figure(
image("./apple.jpg",width: 50%),
caption: "リンゴの画像",
)<apple>
@apple はリンゴの画像です。
このように記述すると、次のように図番号が参照されます。

このように、figure関数の閉じ括弧のあとに<ラベル>のように記述し、@ラベルのように参照します。
表を挿入する
Typstで表を作成する際にはtable関数を使います。
#table(
columns: 3,
[これは],[テーブル],[です],
[これは],[テーブル],[です],
[これは],[テーブル],[です],
)
このように"columns"オプションに列数を指定し、各行のデータをカンマ区切りで記述します。このコードを実行すると、次のように表が挿入されます。

図はデフォルトで中央寄せになっていましたが、表は何故か左寄せになっています。実は、Typstでは図表を挿入する際、どちらもfigure関数を使います。図を挿入する際は要素として画像を、表を挿入する際は要素として表を渡す、ということです。今回、おそらくですが図表としてではなく、むき出しの表を文書に挿入したため左寄せにされたのではないかと考えられます。 したがって先程の表をfigure関数で挿入すると、次のようになります。
#figure(
table(
columns: 3,
[これは],[テーブル],[です],
[これは],[テーブル],[です],
[これは],[テーブル],[です],
)
)

このように、表も図と同様に中央寄せになりました。しかし、ちょっと枠の中が狭いようです。これを改善するには、次のように設定します。
#set table(inset: 7pt)
このように記述すると、次のように表示されます。

表も#figureで囲っているため、図と同様にキャプションをつけることができます。
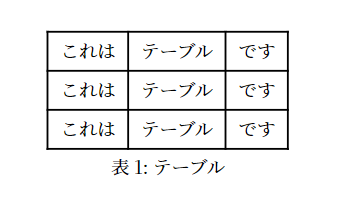
#figure(
table(
columns: 3,
[これは],[テーブル],[です],
[これは],[テーブル],[です],
[これは],[テーブル],[です],
),
caption: "テーブル",
)
このように記述すると、次のようになります。

ちゃんと表が表として認識され、キャプションを付けることができています。しかし、表のキャプションは一般的に、図とは異なり表の上につけることが多いです。表のキャプションを上につけるには、次のように記述します。
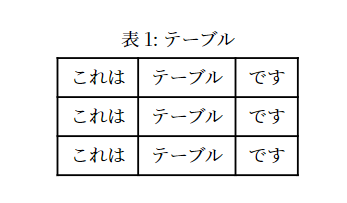
#show figure.where(
kind: table
): set figure.caption(position: top)
このように記述すると、次のように表のキャプションが上に表示されます。

表にも図と同様にラベルをつけ、参照することができます。
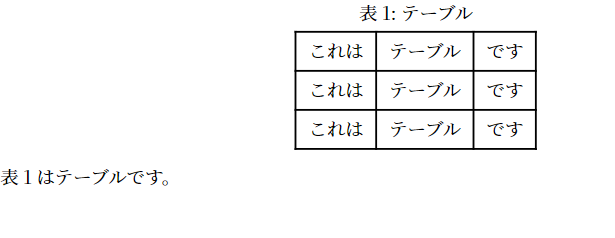
#figure(
table(
columns: 3,
[これは],[テーブル],[です],
[これは],[テーブル],[です],
[これは],[テーブル],[です],
),
caption: "テーブル",
)<table>
@table はテーブルです。
このように記述すると、次のように表番号が参照されます。

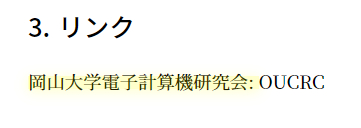
リンクを貼る
Typstでリンクを貼るにはlink関数を使います。リンクを貼る際には、次のように記述します。
#link("https://oucrc.net")[岡山大学電子計算機研究会: OUCRC]
このように記述すると、次のようにリンクが貼られます。見た目では分かりづらいですが...

表示テキストは省略することができます。この場合、単に#link("https://oucrc.net")と記述すると、リンク先のURLが表示されます。

一見Markdownにおける記述と似ていますが、()と[]の順番が逆なので間違えないよう気をつけましょう。
ページ番号を挿入する
ページ番号を挿入するには、文書の冒頭に#set page(numbering: "1")と記述します。これによって、次のようにページ番号が挿入されます。

ページ番号の形式を例えば(現在のページ数/総ページ数)のようにしたい場合、#set page(numbering: "1/1")のように記述します。

ここで、ちょっと前回紹介したことを思い出して、レポートに表紙を挿入してみます。そうすると、次のようになります。

こうすると当然ですが、表紙にもページ番号が入りました。しかし、一般的に表紙からページ番号を始めることは少ないです。表紙の次のページからページ番号を挿入するには、次のように記述します。
#align(center)[
#v(200pt)
#text(
size: 18pt,
)[
タイトル
]
#v(10pt)
#text(
size: 12pt,
)[
氏名 \
所属1 \
所属2 \
学籍番号 0000000 \
\
#datetime.today().display("[year]年[month]月[day]日")
]
]
#pagebreak()
#set page(numbering: "1/1")
#counter(page).update(1)
先ほど冒頭に書いた#set pageを表紙の改ページの直後に記述し、#counter(page).update(1)でページ番号を1にリセットします。これによって、表紙の次のページからページ番号が挿入されます。


これで、表紙の次のページからページ番号が挿入されるようになりました。
まとめ
ちょっと長くなってしまいましたが、今回はTypstで図の挿入、表の挿入、リンクの貼り付け、ページ番号の挿入について説明しました。今回記述したコードはGitHubにアップロードしてありますので、興味のある方はこちらからダウンロードし、コードスニペットか何かに保存しておくと便利かもしれません(表紙なんかは実はスニペットに登録するよりはテンプレートとして保存したほうが便利なのですが、その方法についてはまたどこかの機会で...)。
次回はTypstにおける数式の記述について説明します。数式の記述はTypstの中でも特に重要な部分ですので、ぜひ次回もお楽しみに!
この人が書いた記事