執筆者: кемо
最終更新: 2024/08/08
導入
全国1億2000万人のケモナーの皆さま,こんにちは. 今回はケモミミ美少女と一緒にパソコンで作業をする夢を叶えます.
ケモミミは人体の必須栄養素です.しかし,ケモミミの摂取に時間を使いすぎると作業が終わらないのは目に見えていますよね.そこで,ケモミミ美少女と一緒に作業できるようにしてすべてを解決します.
準備物
Unityは有名なゲームエンジンですね.趣味レベルの利用から大規模開発まで,どんなコンテンツでも作れます.今回はそんなに難しいことをする予定はないので,ノートPCでも動くと思います.
3Dモデルは好みの問題ですが,以下の3点を満たすのが望ましいです.
- FBXモデル(Unityで使える3Dモデルの形式)があること
- 表情アニメーションが用意されていること
- ポリゴン数が多くないこと
今回は,ぽんでろ様の桔梗ちゃんをお借りしました.かわいいので皆さんも買いましょう.
UniWindowControllerはウィンドウ画面の背景とバーの透過を行うパッケージです.
当たり前ですが,デスクトップに表示したいのは対象の3Dモデルだけで,背景だったり上のバーだったりが見えるのはNGなのでこれで消します.
プロジェクト作成から初期設定まで
解説に移ります.
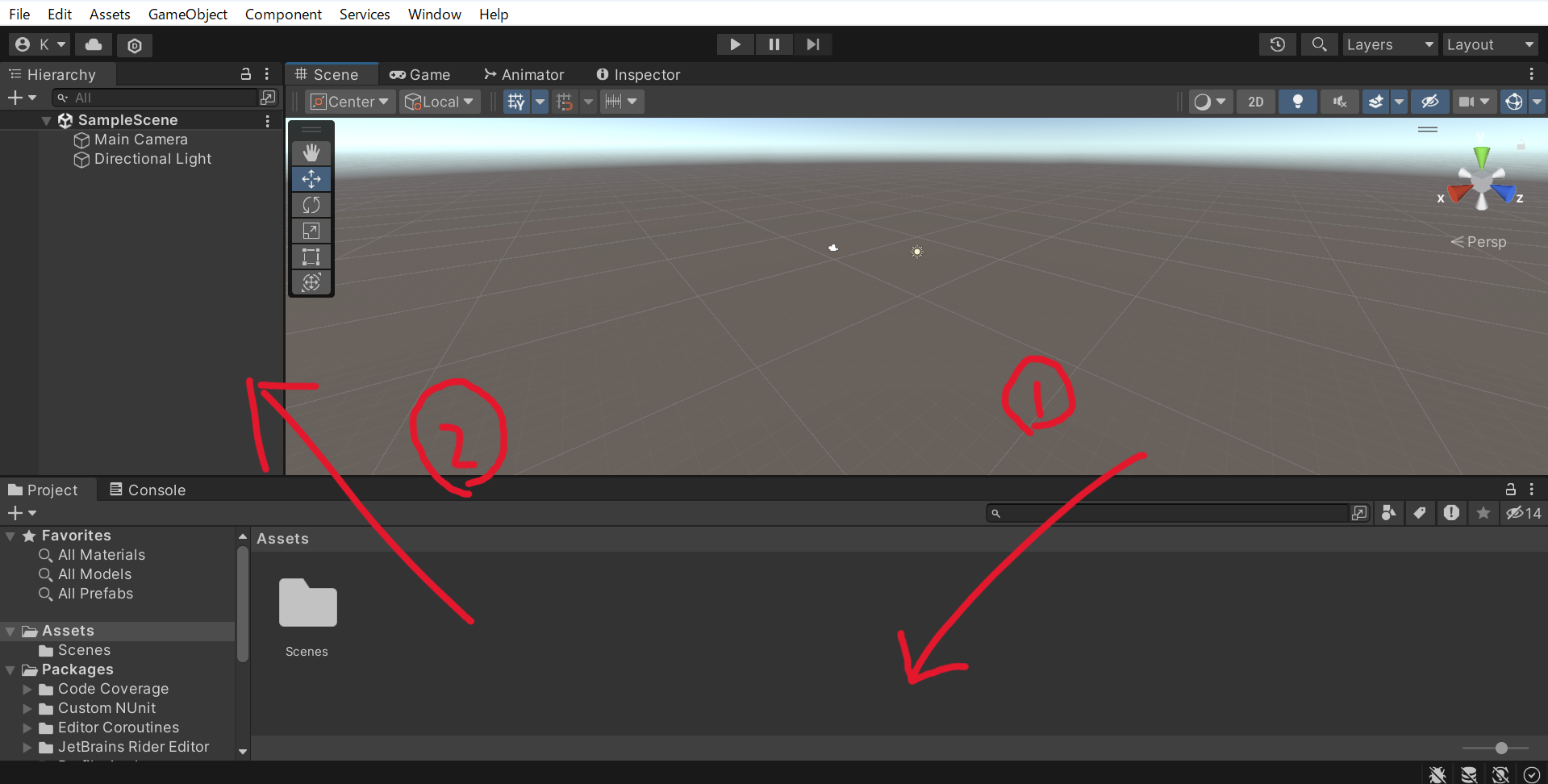
UnityHubの新しいプロジェクトをクリック,テンプレートから3D(Built-In Render Pipeline)を選択して,プロジェクトを作成.
いろいろインポートすることから始めます.
3Dモデルはダウンロードして解凍したものを,そのままドラッグアンドドロップでAssetsフォルダに置きます.桔梗ちゃんにはliltoonシェーダーというものが必要なのでこれもインポート.
そして,背景とバーの透過を行うUniWindowControllerをインポート.

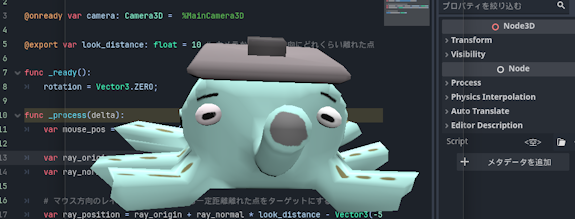
次に,桔梗ちゃんのフォルダ内からFBXを探してメインシーンに置きます.これで,3Dモデルが画面に表示されるはずです.モデルは初期位置から動かさないようにしてください.
最後にカメラの調整をします.シーンからMain Cameraを選択して設定画面を開きます.カメラがモデルのほうを向き,いい感じの比率で映すように調整してください.
最低限のアプリケーション作成
とりあえずビルドしてみたいと思います.ツールバーのFileからBuild Settingを選択.PlatformはWindowsのままでOK.左下のPlayer SettingからResolution and Presentationをプルダウンしてウィンドウサイズを640x480に変更しておきます.
これで,ビルドの準備が整ったのでいざBuild and Runします.ビルドがうまくいけば,おそらく画面中央にデフォルトポーズのモデルが表示されているウィンドウが出現します.これでビルドは成功なので,次は背景とバーを非表示にして,デフォルトのポーズを変えます.
まず,背景とバーの非表示をしましょう.Projectフォルダ内のPackagesフォルダに先ほどインポートしたUniWindowControllerがあるはずです.さらに,この中のRuntime/Prefabs内にDragMoveCanvasとUniWindowControllerという2つのプレハブがあるので,これをメインシーンに置きます.これだけで目的は達成されます.とりあえず,ここで一度ビルドしてみることを推奨します.無事に背景とバーが消えていると思います.
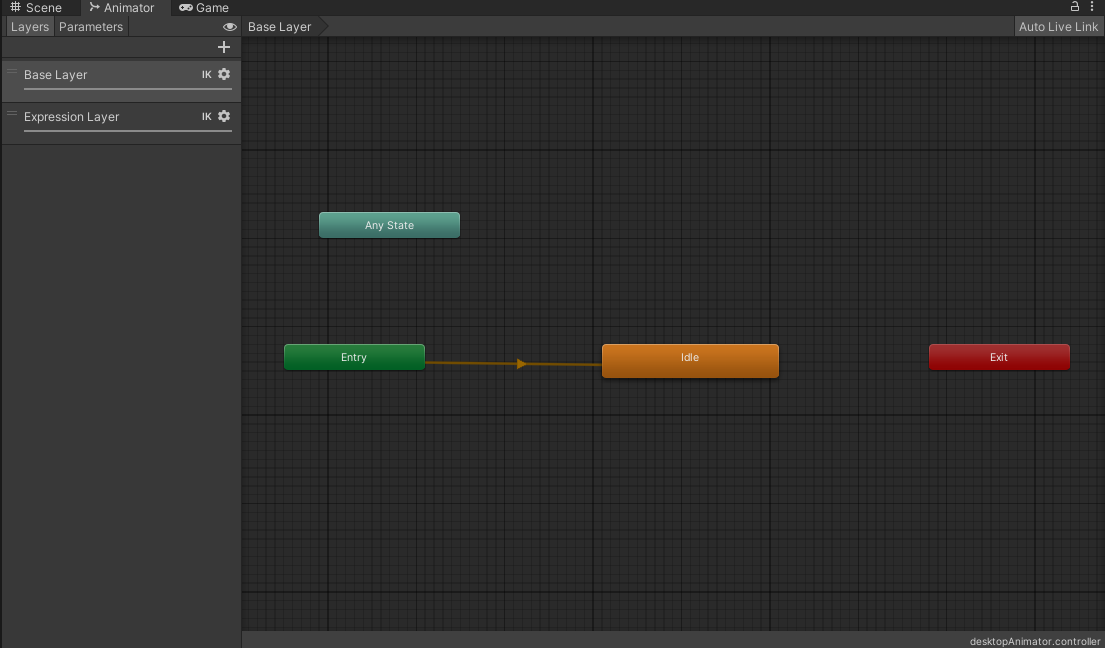
次に,ポーズですがアニメーターを利用することで解決します.右クリックしてCreateからAnimator Controllerを追加します.これをメインシーンのモデルにD&Dします.アニメーターの画面が表示されるので,棒立ちのアニメーションを追加して,Entryからのトランジションを設定しましょう.桔梗ちゃんの場合はIdleという棒立ちのアニメーションが用意されています.

桔梗ちゃんは表情含めアニメーションが豊富に同梱されているのですが,使用したモデルにアニメーションがなかった場合は,一から作るかboothなどからダウンロードすることになります.ここでは解説を省略します.
これで,背景とポーズの問題は解決しました.ビルドして実行してみると,本当に最低限のデスクトップマスコットができています.しかし,これでは動かないし,なんの面白味もありません.次はアニメーションを追加してみましょう.
アニメーションの追加
デスクトップマスコットに動きをつけるために,瞬きとカーソル追従を実装します.ここからはC#のコードを書くことになりますが,たぶんどうにかなります.
では瞬きから.先ほどのアニメーターに新しいレイヤーを追加しましょう.このレイヤーで表情の管理を行います.桔梗ちゃんにはデフォルトの表情アニメーションが用意されているので,それをレイヤーに追加してトランジションを設定.残念ながら瞬きのアニメーションは見当たらなかったため作成.と言っても,デフォルトの表情をコピーして目を閉じるアニメーションにしただけです.これをレイヤーに追加して,デフォルトの表情との双方向のトランジションを設定.
ここから,レイヤーとトリガーの設定を済ませます.まず,2つのレイヤーの設定(歯車マーク)からBlendingをOverrideに,Weightを1に設定します.IK Passにもチェック.これで棒立ちのアニメーションと表情のアニメーションがうまく組み合わされます.次に,トリガーを設定します.トリガーは瞬きのアニメーションを行うのに使用します.アニメーターのParametersからプラスアイコンをクリックして,新しいトリガーを追加.デフォルトから瞬きへのトランジションを選択して,Conditionに作成したトリガーを追加します.これでレイヤーとトリガーの設定は終わりです(長い).
やっとコードです.
using UnityEngine;
public class Blinking : MonoBehaviour
{
public Animator animator;
public float blinkInterval = 3.0f;
private float timer;
void Start()
{
timer = blinkInterval;
animator = GetComponent<Animator>();
}
void Update()
{
timer -= Time.deltaTime;
if (timer <= 0f)
{
Blink();
timer = blinkInterval;
}
}
void Blink()
{
animator.SetTrigger("Blink");
}
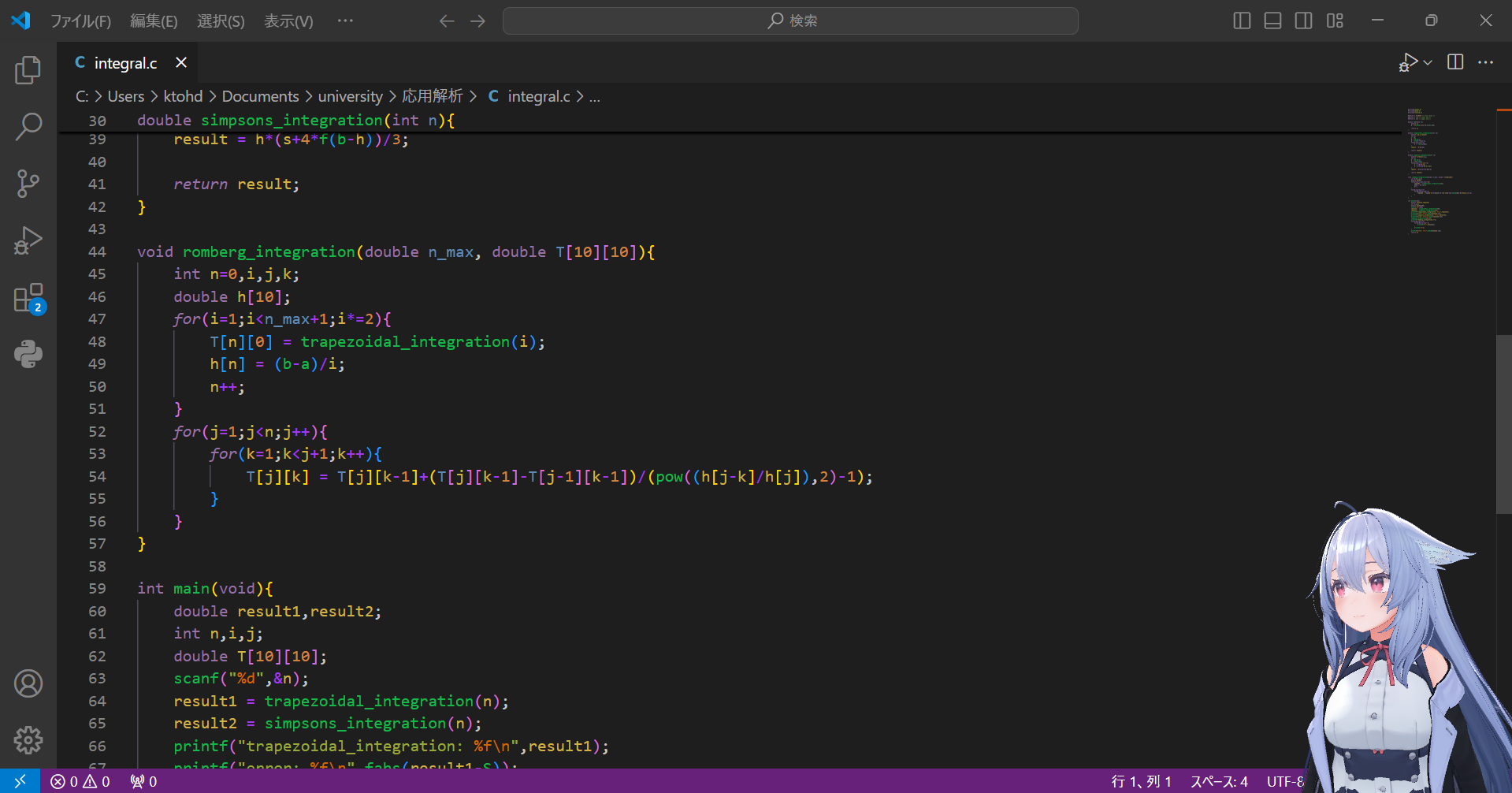
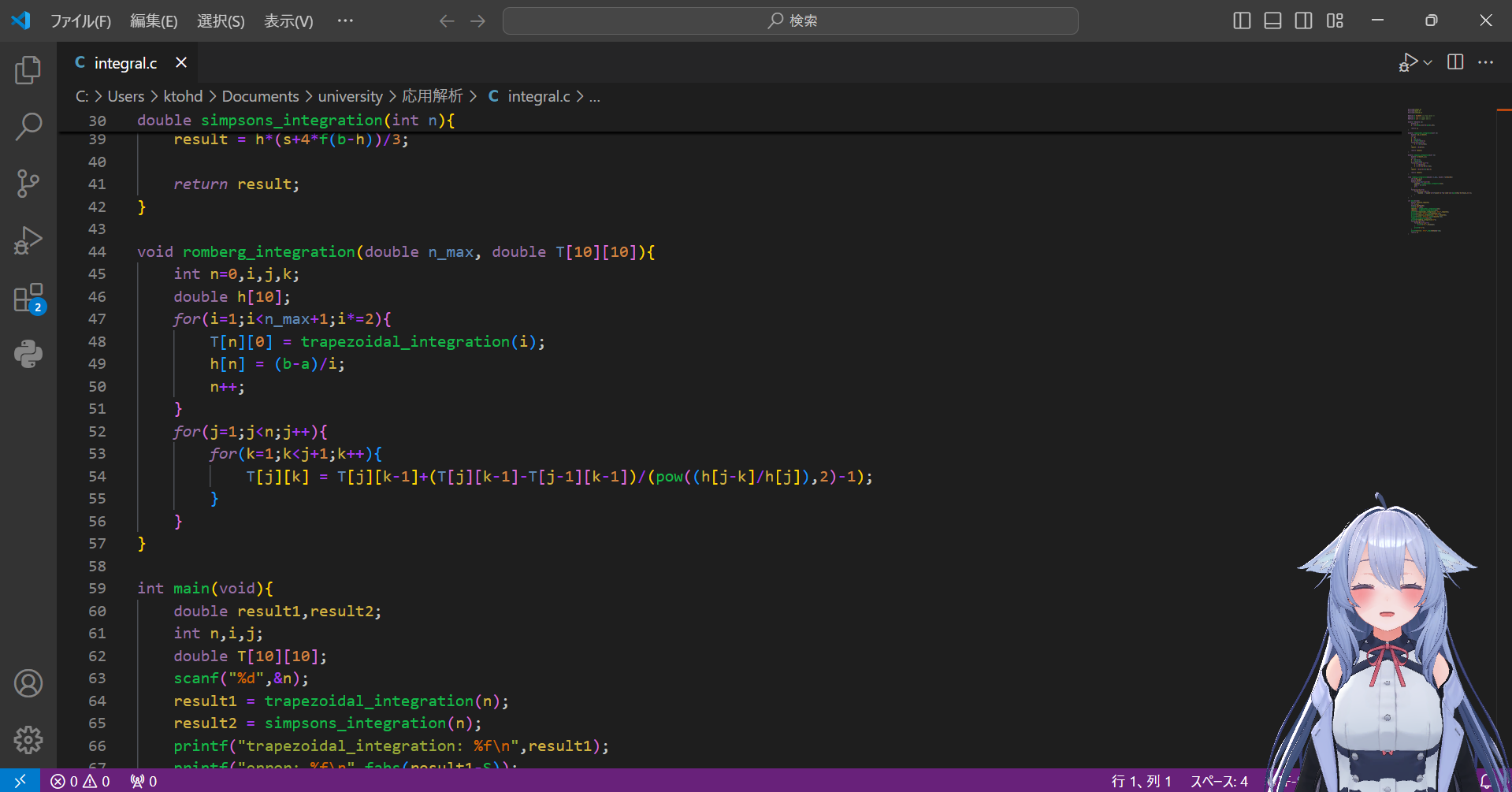
}特筆すべきことはありません.定められた間隔でトリガーを発動して瞬きさせるだけですね.UnityのC#スクリプトの仕様の話になりますが,宣言したクラス名とファイルの名前が同じじゃないと動きません.また,変数宣言をpublicにすると後でInspectorからいじれます.コードを書いたらモデルにD&Dして,モデルの設定からスクリプトが適用されているかと,Animator変数が対象のモデルのアニメーターになっているか確認します.
カーソルの追従のコードも解説します.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class LookAtController : MonoBehaviour {
Animator animator;
Vector3 targetPos;
void Start () {
this.animator = GetComponent<Animator> ();
this.targetPos = Camera.main.transform.position;
}
void Update () {
Vector3 pointerPos = Camera.main.ScreenPointToRay (Input.mousePosition).origin;
targetPos = pointerPos;
}
private void OnAnimatorIK(int layerIndex)
{
this.animator.SetLookAtWeight(0.5f, 0.1f, 0.5f, 1.0f, 0f);
//weight,bodyWight,headWeight,eyesWeight,clampWight
this.animator.SetLookAtPosition(this.targetPos);
}
}カーソルの位置を取得して,その方向に目線を向けさせるスクリプトです.ここで重要となるのがSetLookAtWeightメソッドとSetLookAtPositionメソッド.SetLookAtWeightはその方向にどれくらい向くのかを決定.そして,SetLookAtPositionでその方向に身体の向きを変えます.SetLookAtWeightは5つの引数を持っています.1つ目から,全体,身体,頭,目,最後は可動の制限です.これをいい感じに設定することによって,うまい具合に動かすことができます.このスクリプトもD&Dでモデルに適用しましょう.
最後に
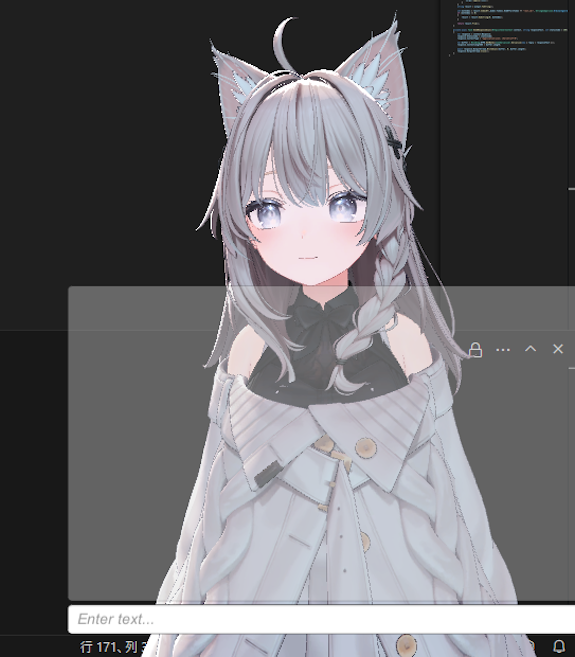
ビルドして実行しましょう.

はい素晴らしい.
これで,ケモミミ美少女と作業できます.本当にありがとうございました.ケモミミ美少女による作業効率の上昇は計り知れないものです.ケモミミ万歳!!!!
ここからナデナデなどを追加することもできます.

これにて終了です.皆さんもデスクトップマスコットを作ってみてください.いくらでもカスタマイズできます.