執筆者: ふぉ
最終更新: 2021/03/07
ふぉです。最近はジャンクフードがマイブームです。
最近『縁側ごろごろ』っていう個人サイトを作りました。そちらに投稿したものと記事の内容としては被るのですが、GitHub PagesとHugoで割と簡単に作れたので作り方をまとめておきます。
GitHub Pagesでブログが作れるらしい
何となしにネットの海をサーフィンしていると、ふと立ち寄ったブログのURLが~.github.ioでした。
へぇ~GitHub Pagesでブログが作れるんだ~。わたしもやりたい。
ググってみると、静的サイトジェネレータを使うとMarkdownで書いたファイルを元にWebページを生成できるみたいです。『GitHub Pages ブログ』と検索したところ静的サイトジェネレータの名前がいくつか出てきたのですが、なんとなくおもしろそうだったのでHugoを使ってみることにします。
Hugoを使って実際に作ってみる
Hugoの導入
まずHugo Extendedをインストールするのですが、Windowsでは例えばChocolateyなどのパッケージマネージャを使うので、まずはそちらをインストールしておきます。
chocoコマンドが使えるようになったら、Hugo Extendedをインストールします。
GitHubの準備とThemeの導入
続いてブログ作成のための環境構築をします。以下の記事を参考にさせて頂きました。
3分で GitHub にブログを作る (Hugo + GitHub Pages) - Qiita
HugoではThemeと呼ばれるページレイアウトのテンプレートのようなものがHugo Themesで色々公開されていて、 『Hugo Future Imperfect』というテーマが個人的にとても好きなので導入します。
先ほどの環境構築の記事ではconfig.tomlを編集するようになっています。 themes/hugo-future-imperfect/exampleSiteにあるconfig.tomlをコピーして、ブログ本体のディレクトリに元々あるconfig.tomlに上書きしておきます。
以降、themesディレクトリ以下のファイルを変更する際は全てブログ本体の同名ディレクトリにコピーしたものを使用しています。
config.tomlをカスタマイズする
自分のブログに合わせてconfig.tomlを編集していきます。ここではブログのタイトルや説明、 自分のSNSアカウントへのリンクや記事の共有ボタンの有効化などブログの基本的な要素を編集できるようになっているので、好きなようにカスタマイズします。
特に変わったことはしていませんが、1つあるとすればアイコンは私がGitHubで使っているものをURLで参照して持ってくるようにしています。 https://github.com/<USERNAME>.pngとするとアイコン画像を取得できます。 画像が思ったよりでかかったのでサイズは100pxとしておきます。ここまでの設定でconfig.tomlは以下のようになります。[params.intro.pic]以下をいじることで左上当たりのプロフィール部分のレイアウトをいじることができます。
フォントを変更する
ページ中で使用されるフォントを指定します。Google Fontsで使いたいフォントをインポートして使用する感じになるので、便利すぎてありがとうございますの気持ちになります。
記事のフォント
Noto Sans JPが好きなので、使えるようにします。hugo server -Dでサイトのテスト実行をし、ブラウザで文字部分について検証をします。Vivaldiだと日本語の文字の上で右クリック→[検証]でした。 Stylesに表示されている項目のうちfont-familyの部分がフォントの指定になっているようなので、場所として示されているmain.css:117付近を見に行きます。 \themes\hugo-future-imperfect\static\css\にmain.cssがありました。117行目あたりからがフォントの設定となっていたので、以下のように変更しています。
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap');
body, input, select, textarea {
color: #333333;
font-family: 'Noto Sans JP', sans-serif;
font-size: 14pt;
font-weight: 400;
line-height: 1.75;
}インラインコードのフォント
続いてインラインコードの文字を検証すると、main.css:259付近でフォントが指定されていたので、ここも変更します。コードのフォントにはSource Sans Proを使うことにします。
@import url('https://fonts.googleapis.com/css2?family=Source+Code+Pro:wght@400;700&display=swap');
code {
background: rgba(160, 160, 160, 0.075);
border: solid 1px rgba(160, 160, 160, 0.3);
font-family: "Source Code Pro", monospace;
font-size: 0.9em;
margin: 0 0.25em;
padding: 0.25em 0.65em;
}見出しの調整
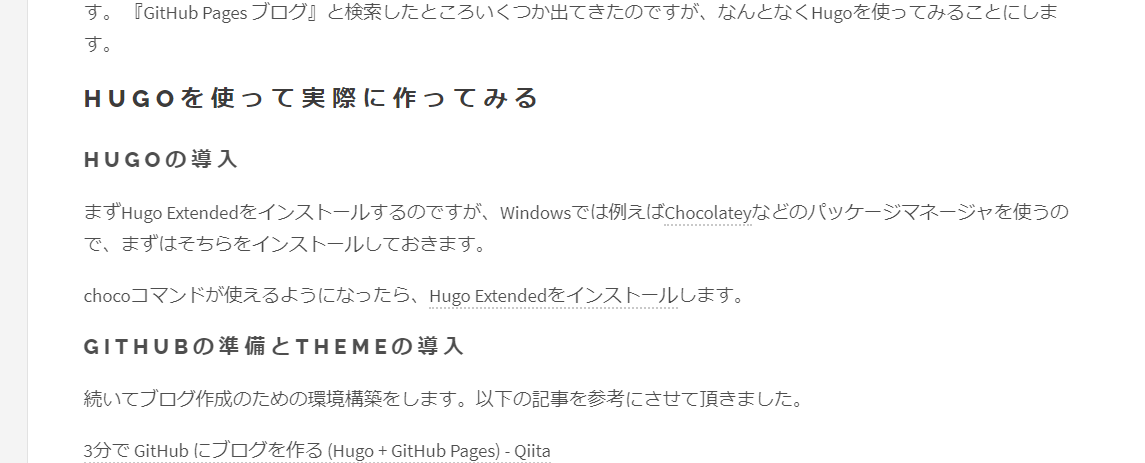
見出しをより目立たせるためにデザインの調整をします。デフォルトではh3以降見出しのフォントサイズが本文より小さくなってしまうのと、見出しに何も装飾がないのは記事本文と判別がつきにくいのとで、デザインをちょっとだけ変えてみます。
デザインを変更する
見出しに関してですが、デフォルトの状態ではアルファベットは全て大文字で字間がやや広いです。私の好みに合わせてmain.css:197付近を以下のように変更しています。
h1, h2, h3, h4, h5, h6 {
color: #3c3b3b;
font-family: "Raleway", Helvetica, sans-serif;
font-weight: 800;
letter-spacing: 0.10em;
line-height: 1.65;
margin: 0 0 1em 0;
text-transform: none;
}このコードのすぐ後のあたりで見出しのデザインを変更できるのでやってみます。
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
こちらのサイトのCSSをお借りしまして、見出しの文字の左に灰色のマーカーを付けています。 h4、h5、h6は共通なので端折っています。
h1 {
font-size: 1.4em;
border-left: solid 5px #C0C0C0;
padding: 0.1em 0.5em;
}
h2 {
font-size: 1.2em;
border-left: solid 5px #D0D0D0;
padding: 0.1em 0.5em;
}
h3 {
font-size: 1.1em;
border-left: solid 5px #E0E0E0;
padding: 0.1em 0.5em;
}
h4 {
font-size: 1.0em;
border-left: solid 5px #F0F0F0;
padding: 0.1em 0.5em;
}こんな感じになりました。わかりやすくなったかも?
デザイン変更の弊害を直す
見出しのデザインを変更したところサイドバーでも見出しが使われているために、サイトタイトルのあたりが特に違和感マシマシになります。
タイトルの左のほうに刻み海苔が貼り付いているのとか正直めっちゃ変なので直します。sidebar.htmlがサイドバーにあたるので見てみると、18行目に<h2>{{ .header }}</h2>というのがあります。5行目で<section id="intro">というようにIDが与えられているので、main.css内の先ほど変更したh2よりも下の行で#intro header h2に海苔を消すCSSを書けば良さそうです。
幸いmain.cssの2600行付近に見つかるので、こんな感じで海苔用の余白を作っているpaddingと海苔そのものであるborder-leftを共に0pxとか0emとかにする記述を加えて完了です。
#intro header h2 {
font-size: 1.5em;
font-weight: 900;
border-left: solid 0px #FFFFFF; /* 見出しに線入れたらタイトルにも出ちゃったので隠す */
padding: 0em 0em; /* 余白も0にしておく */
}同様のことをその他の見出し部分にも適用して、あとはちょこちょこナビゲーションバー(上に出てるサイトのタイトルとかHOMEとかABOUTとか書いてるとこ)とかをいじっておわりです。
あとは適当に記事を書いてhugoとコマンドを打てばpublicというフォルダに必要なものが全部出力されるので、このディレクトリをGitHubにプッシュしておきます。
簡単にオシャレなサイトが作れてめちゃくちゃ感動した。すごい。あとHugoはガチで生成が爆速です。びっくりした。
この人が書いた記事